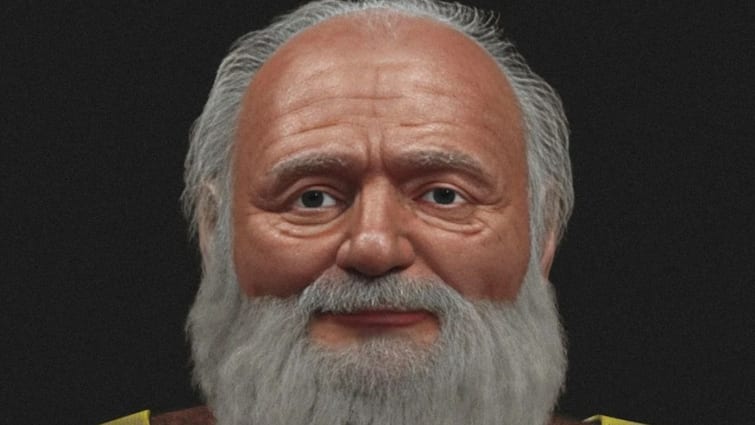
दुनिया के सामने आया सैंटा क्लॉज का असली चेहरा, वैज्ञानिकों ने सुलझायी पहेली, आप भी देखिए

<p style="text-align: justify;">सैंटा क्लॉस को लेकर आपने भी बचपन में कई कहानियां सुनी होंगी. कई बार तो ये ख्याल भी दिमाग में आता होगा कि सैंटा क्लॉस सच में होता है या ये बस कहानियों में होता है. वैज्ञानिकों ने सांता क्लॉस के पीछे छिपे व्यक्ति मायरा के संत निकोलस का असली चेहरा बनाया है, जो 1700 सालों में पहली बार दिखाया गया है. </p>
<p style="text-align: justify;">सैंट निकोलस, जो एक प्रारंभिक ईसाई थे अब दुनिया उनके वास्तविक चेहरे को देख सकेगी. निकोलस की गिफ्ट देने की छवि ने उन्हें सैंटा क्लॉस बना दिया. धीरे-धीरे बाद में इसे क्रिसमस के साथ जोड़ दिया गया, जिसमें उपहार देने की परंपरा इस तरह से बढ़ी कि बच्चे आज भी सैंटा क्लॉस के कैरेक्टर को पसंद करते हैं.</p>
<p style="text-align: justify;"><strong>दुनिया पहली बार देखेगी सैंटा क्लॉस का चेहरा</strong></p>
<p style="text-align: justify;">मिरर की रिपोर्ट के मुताबिक विशेषज्ञों ने मायार के सैंट निकोलस के सिर का उपयोग करके उनके चेहरों को फोरेंसिक रूप से फिर बनाने के लिए किया इस्तेमाल किया. दुनियाभर में अपार लोकप्रियता के बावजूद भी सैंट निकोलस का कोई खास वर्णन नहीं है. अब लोग पहली बार उनका जीवित चेहरा देख पाएंगे.</p>
<p style="text-align: justify;">रिपोर्ट के मुताबिक इस अध्ययन के प्रमुख सिसेरो मोरेस ने बताया कि सिर काफी मजबूत दिखती है, जिससे चेहरा मजबूत बनता है. उन्होंने कहा कि उनका चेहरा 1823 की कविता ए विजिट फ्रॉम सेंट निकोलस में छपे चेहरे से मेल खाता है. इस कविता की तस्वीर में घनी दाढ़ी के साथ मिलकर जो चेहरा बनता है वह सैंटा क्लास की याद दिलाती है. </p>
<blockquote class="instagram-media" style="background: #FFF; border: 0; border-radius: 3px; box-shadow: 0 0 1px 0 rgba(0,0,0,0.5),0 1px 10px 0 rgba(0,0,0,0.15); margin: 1px; max-width: 540px; min-width: 326px; padding: 0; width: calc(100% – 2px);" data-instgrm-permalink="https://www.instagram.com/p/DDJvZEaRRbD/?utm_source=ig_embed&utm_campaign=loading" data-instgrm-version="14">
<div style="padding: 16px;">
<div style="display: flex; flex-direction: row; align-items: center;">
<div style="background-color: #f4f4f4; border-radius: 50%; flex-grow: 0; height: 40px; margin-right: 14px; width: 40px;"> </div>
<div style="display: flex; flex-direction: column; flex-grow: 1; justify-content: center;">
<div style="background-color: #f4f4f4; border-radius: 4px; flex-grow: 0; height: 14px; margin-bottom: 6px; width: 100px;"> </div>
<div style="background-color: #f4f4f4; border-radius: 4px; flex-grow: 0; height: 14px; width: 60px;"> </div>
</div>
</div>
<div style="padding: 19% 0;"> </div>
<div style="display: block; height: 50px; margin: 0 auto 12px; width: 50px;"> </div>
<div style="padding-top: 8px;">
<div style="color: #3897f0; font-family: Arial,sans-serif; font-size: 14px; font-style: normal; font-weight: 550; line-height: 18px;">View this post on Instagram</div>
</div>
<div style="padding: 12.5% 0;"> </div>
<div style="display: flex; flex-direction: row; margin-bottom: 14px; align-items: center;">
<div>
<div style="background-color: #f4f4f4; border-radius: 50%; height: 12.5px; width: 12.5px; transform: translateX(0px) translateY(7px);"> </div>
<div style="background-color: #f4f4f4; height: 12.5px; transform: rotate(-45deg) translateX(3px) translateY(1px); width: 12.5px; flex-grow: 0; margin-right: 14px; margin-left: 2px;"> </div>
<div style="background-color: #f4f4f4; border-radius: 50%; height: 12.5px; width: 12.5px; transform: translateX(9px) translateY(-18px);"> </div>
</div>
<div style="margin-left: 8px;">
<div style="background-color: #f4f4f4; border-radius: 50%; flex-grow: 0; height: 20px; width: 20px;"> </div>
<div style="width: 0; height: 0; border-top: 2px solid transparent; border-left: 6px solid #f4f4f4; border-bottom: 2px solid transparent; transform: translateX(16px) translateY(-4px) rotate(30deg);"> </div>
</div>
<div style="margin-left: auto;">
<div style="width: 0px; border-top: 8px solid #F4F4F4; border-right: 8px solid transparent; transform: translateY(16px);"> </div>
<div style="background-color: #f4f4f4; flex-grow: 0; height: 12px; width: 16px; transform: translateY(-4px);"> </div>
<div style="width: 0; height: 0; border-top: 8px solid #F4F4F4; border-left: 8px solid transparent; transform: translateY(-4px) translateX(8px);"> </div>
</div>
</div>
<div style="display: flex; flex-direction: column; flex-grow: 1; justify-content: center; margin-bottom: 24px;">
<div style="background-color: #f4f4f4; border-radius: 4px; flex-grow: 0; height: 14px; margin-bottom: 6px; width: 224px;"> </div>
<div style="background-color: #f4f4f4; border-radius: 4px; flex-grow: 0; height: 14px; width: 144px;"> </div>
</div>
<p style="color: #c9c8cd; font-family: Arial,sans-serif; font-size: 14px; line-height: 17px; margin-bottom: 0; margin-top: 8px; overflow: hidden; padding: 8px 0 7px; text-align: center; text-overflow: ellipsis; white-space: nowrap;"><a style="color: #c9c8cd; font-family: Arial,sans-serif; font-size: 14px; font-style: normal; font-weight: normal; line-height: 17px; text-decoration: none;" href="https://www.instagram.com/p/DDJvZEaRRbD/?utm_source=ig_embed&utm_campaign=loading" target="_blank" rel="noopener">A post shared by Cicero Moraes (@cogitas3d)</a></p>
</div>
</blockquote>
<p>
<script src="//www.instagram.com/embed.js" async=""></script>
</p>
<p style="text-align: justify;"><strong>चेहरा कैसे बनाया गया?</strong></p>
<p style="text-align: justify;">मोरेस ने बताया कि उन्होंने और उनकी टीम ने 1950 में लुइगी मार्टिनो के जुटाए गए डेटा का इस्तेमाल किया. उन्होंने कहा, "हमने शुरुआत में इस डेटा का उपयोग करके उनके सिर को 3D में पुनर्निर्मित किया. इसके बाद सांख्यिकीय (Estatics Extension) अनुमानों का उपयोग करके चेहरे की रूपरेखा का पता लगाया.</p>
<p style="text-align: justify;"><strong>ये भी पढ़ें : <a href="https://www.toplivenews.in/news/india/swearing-in-ceremony-in-maharashtra-today-many-roads-will-remain-closed-mumbai-traffic-police-issued-advisory-2836434">महाराष्ट्र में शपथ ग्रहण समारोह आज, बंद रहेंगी कई सड़कें, मुंबई ट्रैफिक पुलिस ने जारी की एडवाइजरी</a></strong></p>





